First, You must have installed the Mailchimp extension in your project.
To Synchronize Mailchimp with Magento facilitate the subscription to the Newsletter for the customer and get the service of Mailchimp that will provide a lot of other additional services to the Magento platform.
How to configure Mailchimp in Magento 2?
1) Mailchimp -> Configuration,
2) From the Mailchimp General Configuration Section,
Choose Yes from the Enabled Field. You can see the above screenshot for reference to the enabled option.
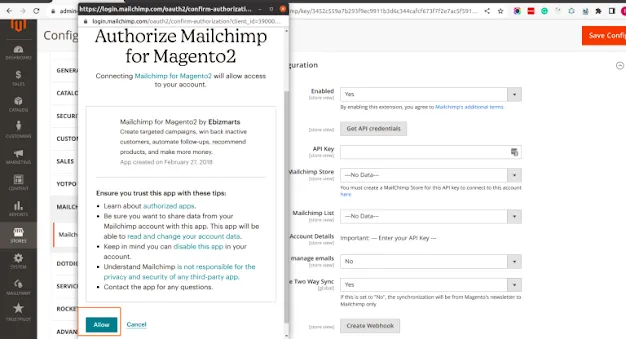
3) Click on the Get API Credentials, and a new popup opens from Mailchimp,

4) After inserting the API key to the configuration, you need to click the top right button Save Config to save our changes.
This is the process to connect a Mailchimp account with Magento. you can use the subscription feature of Mailchimp in Magento by following the above steps.





